If you run an MSP, you’ve probably wondered whether a shiny new website will finally nudge Google — and prospects — your way. It’s a fair question.
Search behaviour is evolving fast (hello, AI search results), and the bar for a credible digital presence keeps rising.
So what’s the answer?
Real‑world proof?
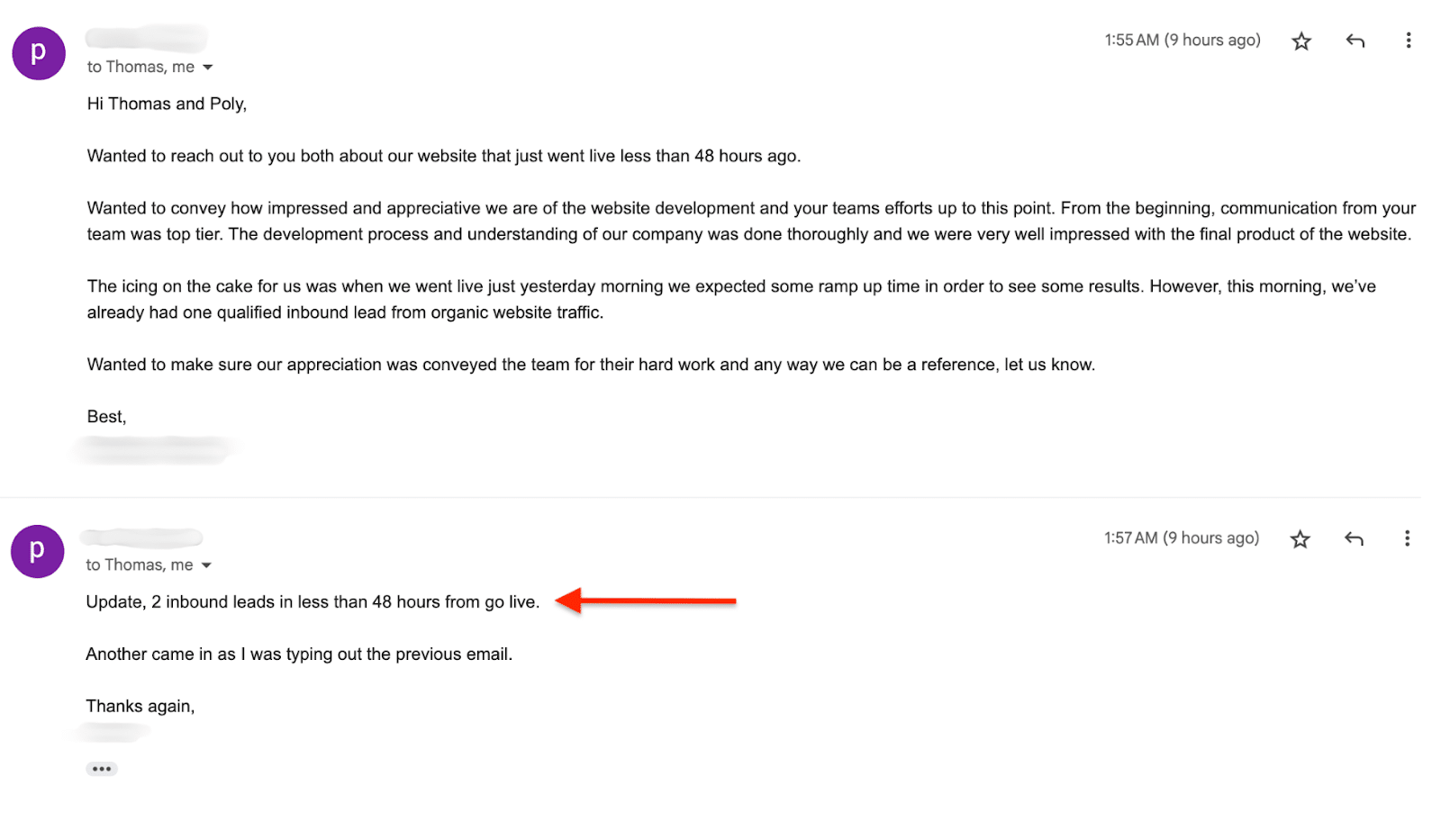
One MSP relaunch we managed pulled in its first qualified lead within 48 hours and a second before the congratulatory email was finished.
This blog dives into how to make a redesign work for your SEO, not against it.
When not to pull the redesign trigger
First, let’s confirm whether you should — or should not — touch that homepage in the first place.
Check that none of the red flags below apply to you.
If even one rings true, step back and fix the underlying issue first. Rebuilding on shaky foundations almost always wastes budget and momentum.
Red flag |
Why it derails a rebuild |
Quick self‑check |
|---|---|---|
| No clear growth strategy | A site can’t persuade the right people if you haven’t decided who they are. “Everyone” is not a market; it’s a warning sign. | Can you state in one sentence which verticals, geos, or buyer personas you’re prioritising for the next 12–18 months? If not, do that homework first. |
| You haven’t measured what’s working | High‑ranking pages, backlinks, and conversion paths are easy to destroy during a redesign if you don’t know they exist. | Pull a baseline report: top 25 ranking keywords, pages with backlinks, and pages generating enquiries. Preserve or 301‑redirect every one of them. |
| No post‑launch marketing plan | A website is a platform, not a campaign. Without ongoing SEO, content, and paid traffic, the “new car smell” fades in weeks. | Map out at least one continuous traffic driver—e.g., monthly blog posts, local‑SEO link building, or a modest PPC budget—before you sign off on the build. |
How to fix the gaps
- Strategy first – Workshop positioning and target markets with leadership; capture it in a short brief the web team can follow.
- Data before design – Run an SEO & analytics audit (in‑house or via an agency) to surface pages you must keep or improve.
- Plan the after‑party – Allocate resources for post‑launch SEO/content/PPC while the site is still in development.
Now, let’s look at the green‑light signals that tell you it is time to rebuild—and how to turn them into a clear project brief.
When a rebuild is the right move
Once you’ve ruled out the red flags in the above section, look for the positive indicators below. Any one of these can justify a full redesign—as long as you treat it as part of a larger growth plan, not a stand‑alone task.
Trigger |
Why it matters |
First questions to ask |
|---|---|---|
| Rebranding or new market entry | A fresh identity or geography usually calls for new messaging, visuals, and location‑specific pages that your current site can’t easily support. |
|
| Chronic lack of conversions | If traffic is steady but leads are flat, UX friction or unclear value props may be to blame—issues best solved in a rebuild. |
|
| Services or positioning have shifted | Maybe you now lead with cybersecurity or AI consulting. If visitors can’t see that focus in seconds, they bounce. |
|
| Technical or CMS pain | An outdated theme, slow load times, or a DIY platform with weak SEO controls all handicap rankings and editors alike. |
|
| Internal bandwidth limits | If updating content feels “hard,” updates won’t happen. WordPress (or another mainstream CMS) lowers that barrier and supports best‑practice SEO plugins. |
|
How to turn a trigger into a solid project brief
- Tie the rebuild to a business goal. E.g., “Support our launch into the Charlotte manufacturing sector” beats “modernise the look.”
- Quantify success metrics upfront. Conversion‑rate lift, ranking improvements, page‑speed targets—pick numbers you can measure 90 days after go‑live.
- Map required content and functionality. If the goal is local SEO, you’ll need geo‑landing pages and GMB integration; if it’s thought‑leadership, plan for a resource hub.
- Choose a CMS that matches in‑house skills. Our slide example of an MSP migrating from HubSpot to WordPress shows you can keep HubSpot for automation while gaining a faster, more SEO‑friendly front end.
Pro tip:
Treat the brief as a living document shared with designers, developers, and SEO specialists. Clarity here prevents scope creep later and keeps every decision—layout, copy, technical stack—anchored to the outcome you’re chasing.
Ok, now we’ll dive into how to embed SEO research and architecture planning into the earliest phases of your rebuild so the new site launches with ranking power on day one.
Integrate SEO into the initial design, not as an afterthought
Keyword research influences everything: site hierarchy, URL names, even services you decide to offer.
Chris Thompson, Head of Search & Advertising, Pronto Marketing
A redesign shouldn’t add SEO later the way you bolt on a plugin. Instead, let search data steer every decision from day one.
Here’s a walk‑through of a seven‑step framework you can follow:
1. Set the growth target 🎯
Are you chasing local nonprofits in Atlanta or mid‑market manufacturers nationwide? Clarify that first; it decides the keyword set and the number of location or industry pages you’ll need.
2. Mine the intent ⛏️
Run deep keyword and question research. Look for:
- “Services + city” terms with purchase intent
- Pain‑point queries (“how to stop phishing attacks at small law firms”)
- Emerging opportunities you could sell but don’t yet
You’ll often uncover revenue ideas hiding in plain sight.
3. Draw the map 🗺️
Sketch your information architecture on paper or a whiteboard:
Home
├─ Services
│ ├─ Managed IT Services
│ ├─ Cybersecurity
│ └─ AI Consulting
├─ Industries
│ ├─ Non‑profits
│ └─ Manufacturing
└─ Locations
├─ Atlanta, GA
└─ Charlotte, NC
Lock in keyword‑rich yet readable URLs now—changing them post‑launch costs rankings.
4. Brief the creatives ✍️
Give designers and copywriters a one‑pager that states:
- Primary keyword for each page
- Space required for FAQ blocks, proof points, and calls‑to‑action
- Tone: authoritative but plain‑English (shows E‑E‑A‑T without jargon)
This prevents last‑minute “where do we put the schema?” headaches.
5. Pick the right toolbox 🛠️
WordPress + a lightweight theme + RankMath or Yoast gives non‑tech marketers full control over meta‑data and structured markup. Whatever CMS you choose, insist on:
- < 2 s mobile load speeds
- Point‑and‑click schema insertion
- Easy 301 redirect management
(Slow or locked‑down platforms are silent SEO killers.)
6. Comb through staging 🔍
Before you hit “go live,” crawl the test site:
- All legacy URLs redirect correctly
- XML sitemap auto‑generates
- FAQ and HowTo schema validate
- Core Web Vitals pass on mobile
Catching issues now means Googlebot never sees the mistakes.
7. Watch the scoreboard 📈
For the first 90 days post‑launch, track: rankings, organic traffic, form fills, and phone clicks. Create a “hot‑fix” list for any pages that slip so you can tweak copy or add internal links before momentum stalls.
Developer cheat‑sheet (clip & share)
- Add FAQ schema blocks to every service page
- Build a reusable location‑page template with embedded map & NAP
- Insert a “Related Resources” module to boost internal linking
Knock those out during development and the new site will ship with ranking muscle already built in.
Next, let’s unpack three MSP rebuilds that followed this playbook—and the fast wins they logged in both Google and the sales pipeline.
Three real‑world MSP rebuilds (and what they teach us)
Nothing beats theory like practice. Below are the three examples—each triggered by a different business need, each tackled with the “SEO‑first” framework we outlined in the last section.
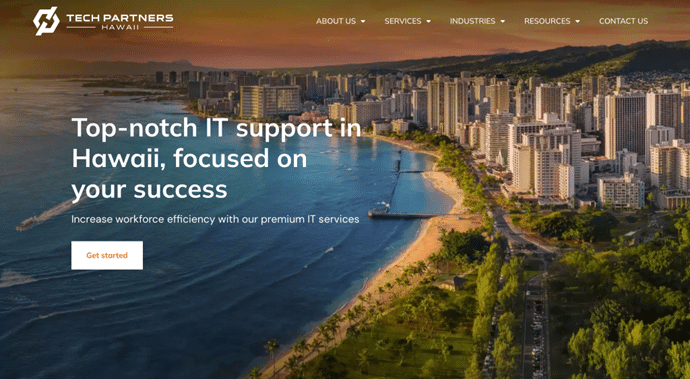
1. Tech Partners Hawaii – From dated look to local lead magnet
- Ran keyword research around island‑specific searches (e.g., “managed IT services Honolulu”).
- Added dedicated location pages and grouped them logically in the navigation.
- Audited every title tag to eliminate cannibalisation and retarget under‑optimised pages.
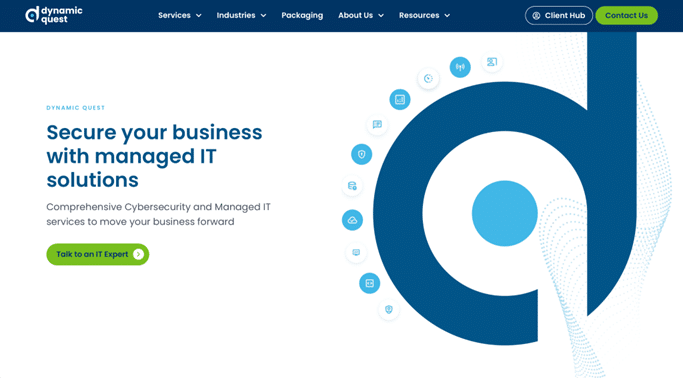
2. Dynamic Quest – New identity, new user journey
Why the rebuild?
Dynamic Quest wanted a more modern brand—logo, palette, voice—that it could extend across proposals, slide decks, and social media. The existing site couldn’t carry the new visuals or messaging.
What changed?
- Redesigned the logo and let its circle motif influence icons, buttons, and package highlights throughout the site.
- Re‑mapped service pages to speak directly to the revised positioning (e.g., AI consulting up‑front).
- Folded FAQs and proof blocks into key pages so Google can parse experience, expertise, authority, and timeliness (E‑E‑A‑T).
Early outcome: A cohesive brand experience that feels intentional—from hero banner to pricing table—plus on‑page elements engineered for rich‑result eligibility.
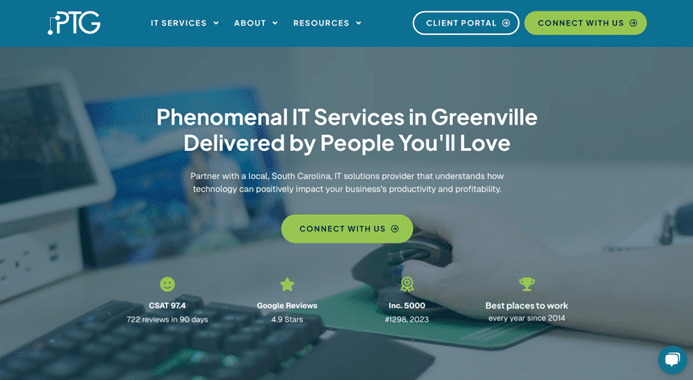
3. Palmetto Technology Group - HubSpot to WordPress migration
Why the rebuild?
Palmetto Technology Group relied on HubSpot for marketing automation but found the HubSpot CMS costly to update and less flexible for SEO tweaks.
What changed?
- Ported the front‑end to WordPress while leaving HubSpot in place for forms and workflows.
- Took advantage of WordPress’s broader plugin ecosystem and editor‑friendly controls to fine‑tune meta‑data and on‑page SEO.
- Featured a high‑production team video above the fold to boost engagement.
Early outcome: A faster, easier‑to‑update site without losing the automation power of HubSpot.
Key take‑aways across all three projects
- Business trigger first. Whether it’s a brand evolution, location expansion, or platform pain, the why dictates the how.
- SEO research isn’t optional. Keyword mapping and URL planning happened before wireframes, preventing post‑launch rework.
- Content + design work together. Logos, color palettes, video, FAQs, and schema were planned as a package, not bolted on later.
- Performance matters. Each rebuild used the opportunity to tighten Core Web Vitals and load times—gains that please both Google and impatient prospects.
With concrete examples in hand, our final section will pull everything together into a one‑page checklist you can hand to your web team (or agency) before the first mock‑up is drawn.
MSP Website Rebuild Checklist ✔️
Hand this to your web team or agency before anyone opens Figma.
Every item is lifted from our “Will rebuilding your MSP website help improve SEO and get more leads?” presentation and transcript, so nothing here is guesswork.
Phase |
Must‑do steps |
|---|---|
| 1. Define the business goal |
|
| 2. Audit the current site |
|
| 3. Research & map keywords |
|
| 4. Draft information architecture |
|
| 5. Brief content & design |
|
| 6. Choose / configure CMS |
|
| 7. Pre‑launch QA |
|
| 8. Launch & monitor (0–90 days) |
|
| 9. Keep the drum beating |
|
Using the checklist
- Print it, tape it, share it. Each tick box aligns with a common failure point we see when MSPs try to “just redesign.”
- Make one owner accountable per phase. Strategy often lives with leadership, QA with the developer, and monitoring with marketing.
- Revisit after 90 days. Treat the first quarter as a live test; refine messaging, add new pages, and double‑down on what converts.
With this checklist in hand, you have everything needed to scope, build, and launch a site that actually improves SEO and lead flow, not just aesthetics.
Final Thoughts Before Your Next MSP Website Build Project
Remember, you don’t have to navigate this journey alone.
There are dedicated MSP marketing services and MSP SEO agencies that specialize in helping businesses like yours.
These partners can provide the expertise needed to transform your MSP website into a powerful lead generation tool, ensuring your online presence aligns with your business goals and drives sustainable growth.
For more insights on general MSP marketing, you can also explore our MSP marketing blog.