Is your business website a little uninspiring? Animation can help to make your site more engaging and exciting for visitors. When done right, animations can really liven up an otherwise boring website, but it’s very easy to end up overdoing it and making the user experience worse. If you want to do it right, you need a guide to web animation to help you!
In this article, we’ll teach you the basics of web animation techniques and how to use it to your advantage. Read on for more tips on making your website stand out from the crowd!
Why Animations?
Although it may be tempting to think that web animations always make a website better, this isn’t the case. Just because something is moving or unpredictable doesn’t mean it’s an effective tool for engagement.
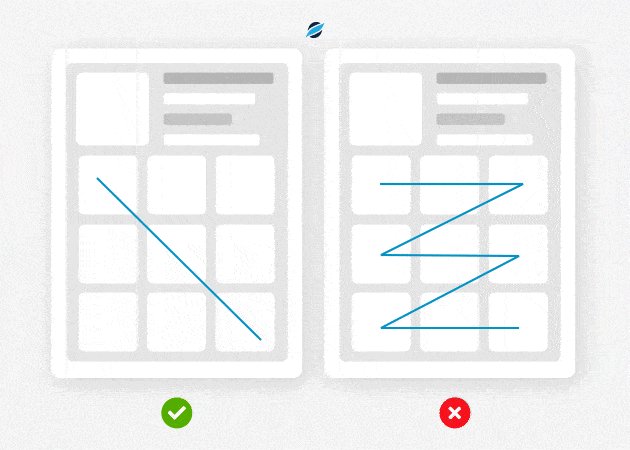
By acting as a guide, animation can show visitors which elements on your site are most important and take them on a journey through your content — one that you designed specifically for them.
If you’re only using animation for the “wow” factor, chances are you won’t see many positive results in the end.
If your website’s animation lacks a purpose, users will likely find it frustrating. They may see your site (and brand) as unprofessional and dishonest because it relies too much on special effects instead of substance.
The constant movement and lack of focus in the web animations is too overwhelming for them, and because the animation is always changing, it’s tough to figure out where you are on the website. Sooner rather than later the user will quit the website and most likely never return.
If your animation is ineffective and doesn’t contribute to the purpose of your website, visitors will either tune it out or avoid it entirely. That’s not what you want when you’re trying to build a successful site.
Engagement
Animations are a great way to increase user engagement. Animating website elements such as buttons can focus attention and encourage clicks, urging the user to spend more time on your site.
Cool effects like graphical transitions, subtle animations on hover states and unique loading sequences can all add to the overall user experience of a website. Not only are these fun for users to interact with, but they also create strong first impressions as visitors will be reminded that this is an up-to-date, professional and well-designed site.

Moreover, web animation helps give websites a distinct brand personality. It can help emphasize certain elements of a company’s identity and bring its messaging to life in ways that text alone cannot achieve.
By combining the right visuals with sound effects and animation, it is possible to create engaging stories which can keep users engaged over time – something which can be hard to do purely with a flat design.
Web animations have many advantages for website owners – from providing strong first impressions to helping create engaging stories that help build branding. Cool effects bring all the flair and pizazz that make each website unique, while still being able to provide useful visual clues to help visitors navigate through a website.
The power of web animation helps to build a strong bond between users and the site, creating loyalty that keeps them coming back for more again and again.
Visual Feedback
Web animations can show users whether they are progressing correctly and if their actions have been successful or not.
They are usually subtle, micro movements like a little kick when a user clicks or hovers over a button or an accordion menu, for example.
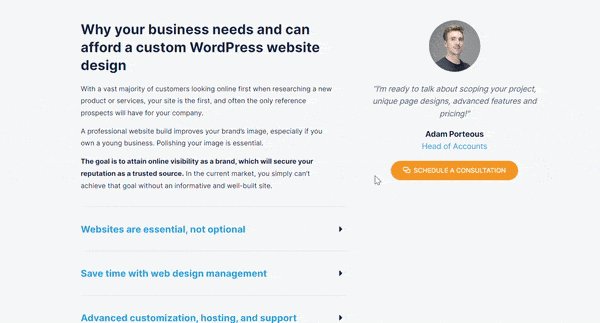
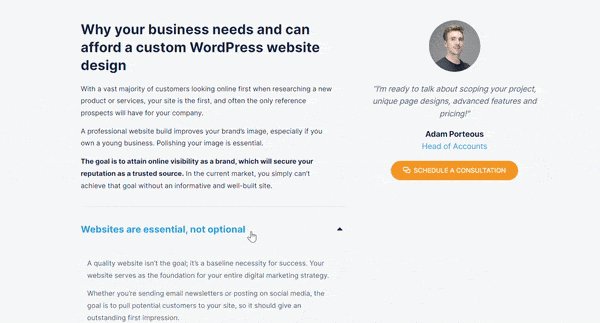
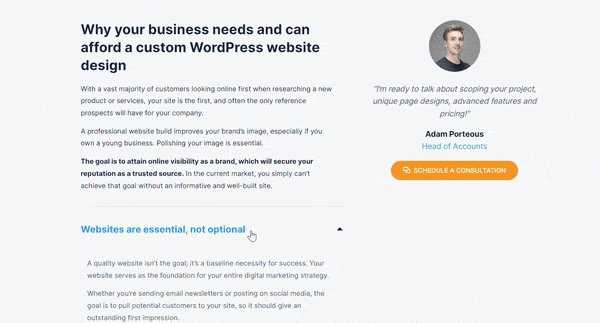
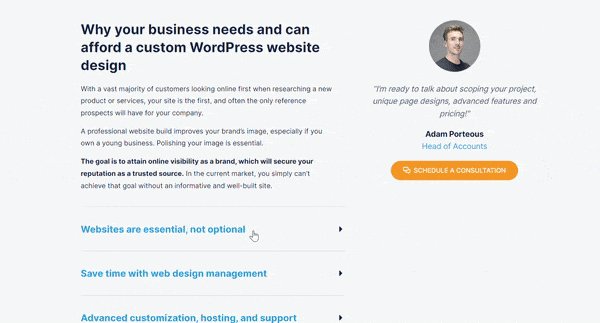
Here we can see some examples of visual feedback:
Clickable button animations from Pronto’s website.
An example of an accordion menu from Pronto’s website.
Much like we rely on real-world objects reacting to our touch, pressure or movement, app elements should be similarly responsive to user interactions on a web page. For example, if a user taps the screen or swipes in a particular direction, the element should respond accordingly with some form of visual transition. This is known as visual feedback and it plays an important role in UX design.
Feedback animations illustrate to users that the app is responding to their input, which prevents confusion and increases comfort levels. A great user experience can be achieved with visual feedback through animated ticks and buttons, pop-up notifications, moving elements, or color and size changes.
Examples of Good Animations
If you want to get a better idea of good web animation, check out these websites:
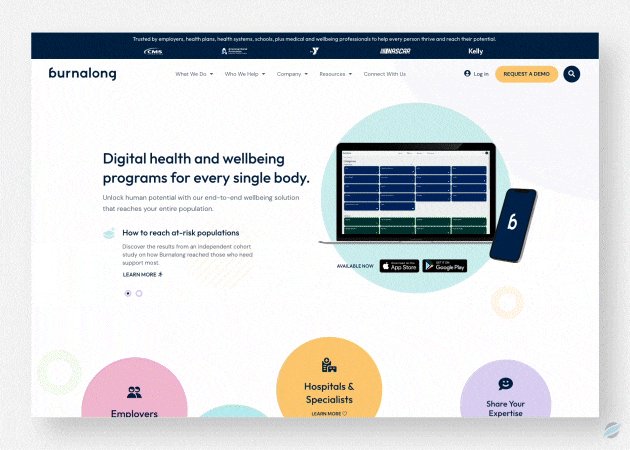
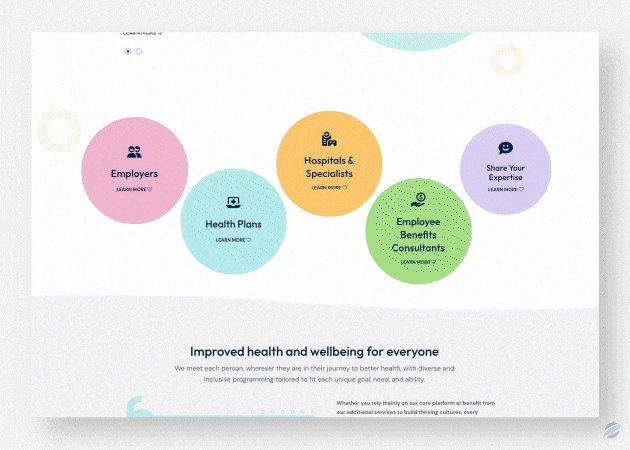
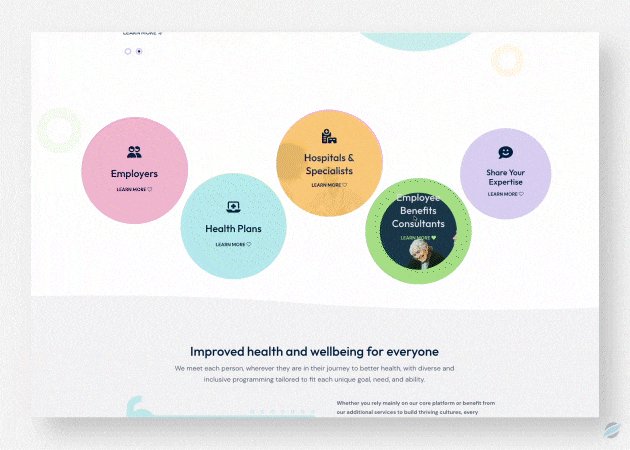
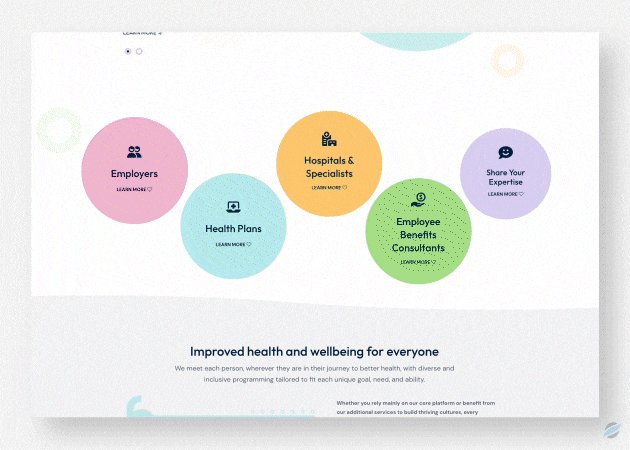
Animated Services Segment for a Health & Fitness service provider:
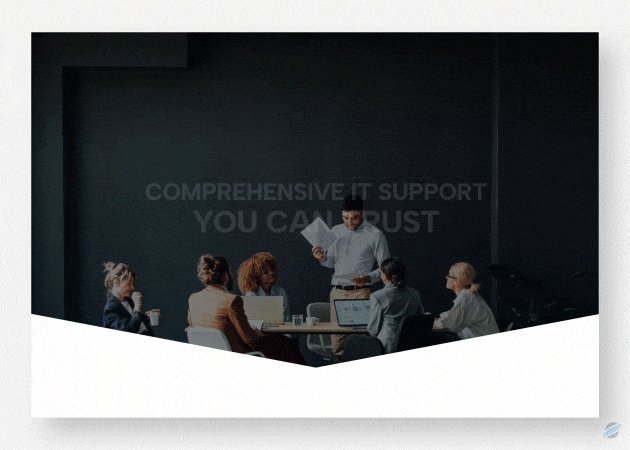
Homepage animations for an MSP company:
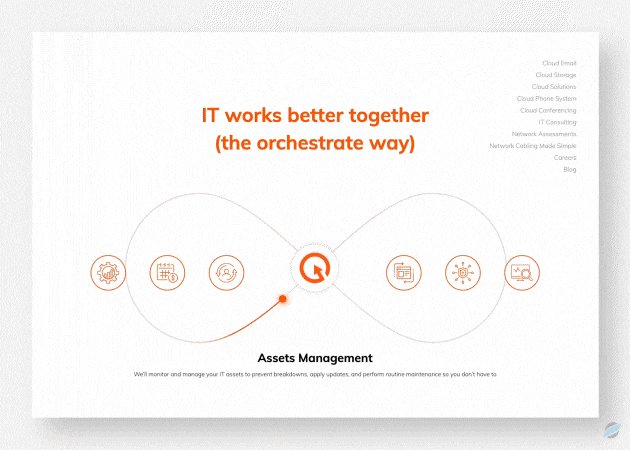
Website animations for an IT services provider:
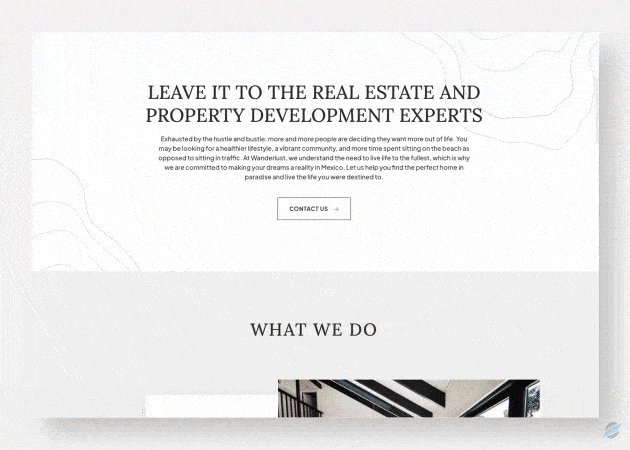
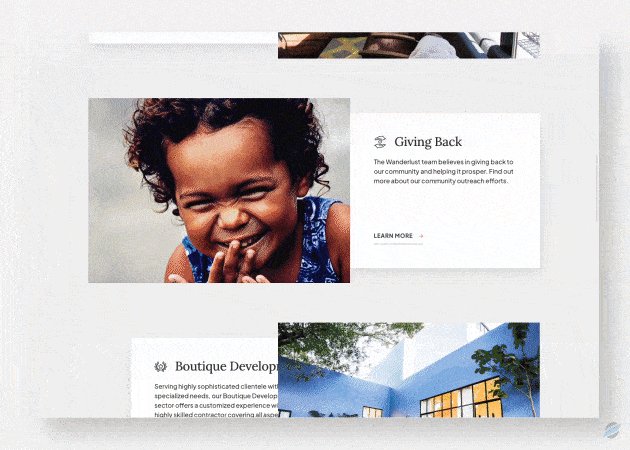
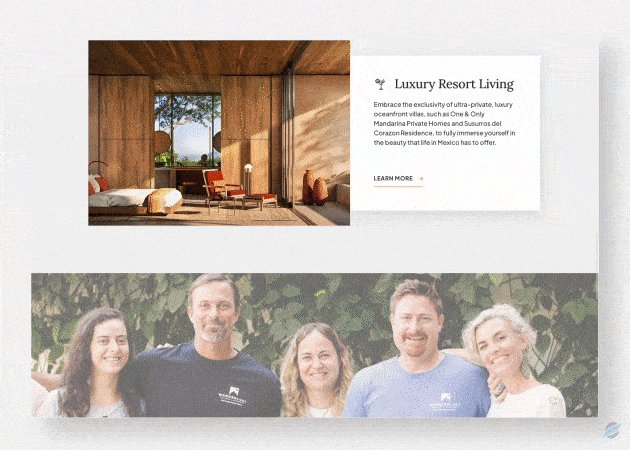
Homepage animations for a Real Estate firm:
You should also have a look at their mobile sites as well as it provides a different user experience!
What about Bad Animations?
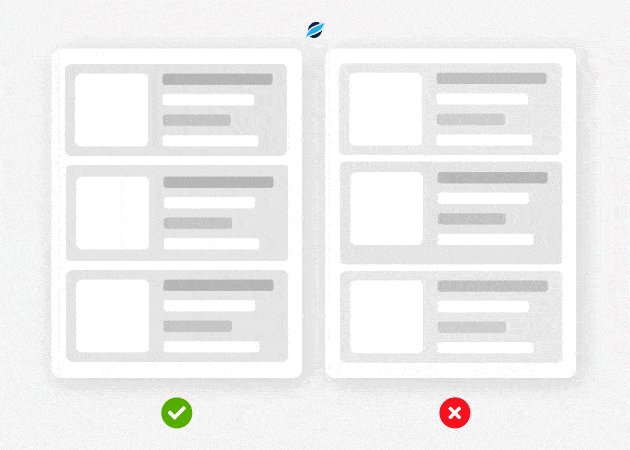
Below we have an example of how not to do it:
There is far too much happening here – it is almost as if it was designed to induce seizures!
What makes Good Animations Good?
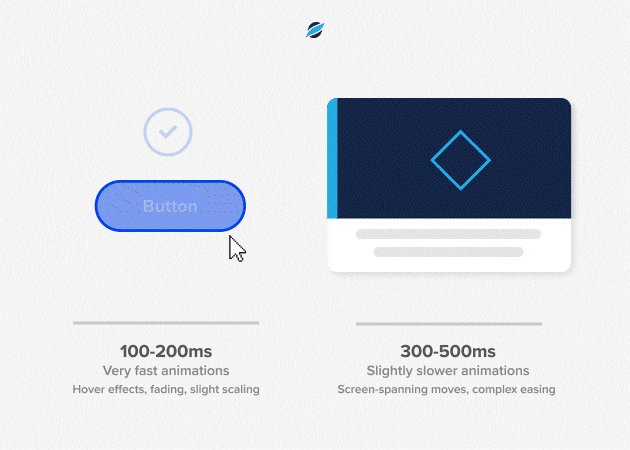
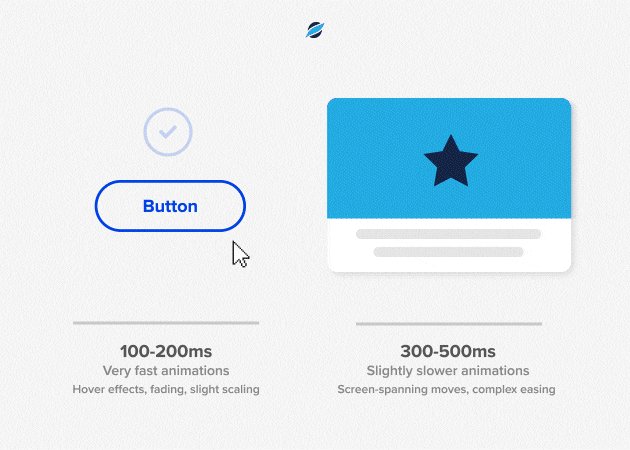
Speed and Duration
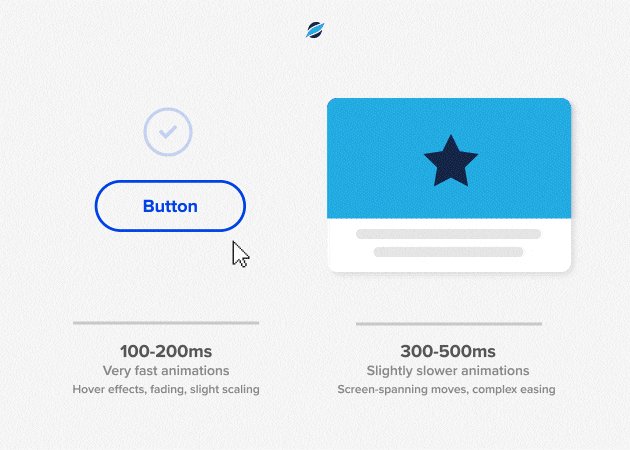
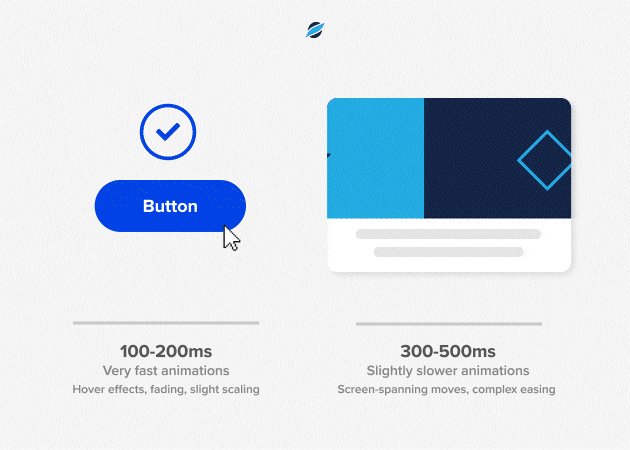
The ideal duration for an animation should be slow enough that users can notice the change, but fast enough so they don’t have to wait.
Research has found that the optimal speed for interface animation is between 200 and 500 ms. This is due to the ways in which the human brain processes information. Anything shorter than 100 ms happens too quickly to be registered, while anything longer than 1 second creates a sense of delay that can bore users.

The best duration for animations on mobile devices is between 200-300 ms, according to Material Design Guidelines. For tablets, the animation should be around 30% longer – about 400-450 ms. The rationale is straightforward: tablet screens are bigger, so it takes longer for objects to move across the screen when they change position.
We perceive web animation differently than other types of animation because we’re so used to a web page loading almost immediately in our browsers. We expect to move between different states rapidly when browsing the web.
Web transitions should only last around 150-200 ms. Anything longer and the user will assume the computer has frozen or there is an issue with their internet connection.
If you’re animating something for the sake of aesthetics or to pull a user’s focus in, feel free to make your animations longer.
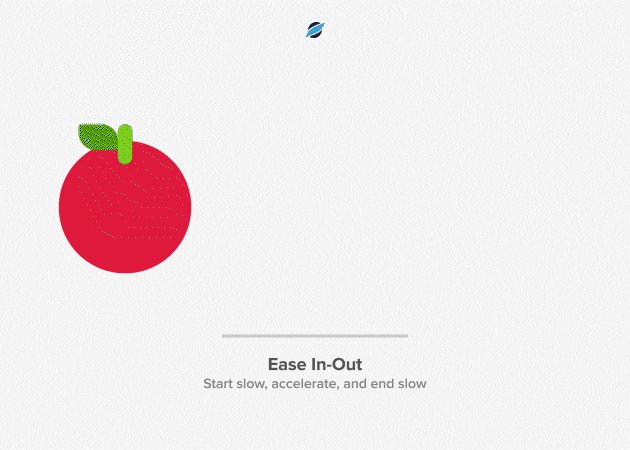
Easing
Easing describes when the speed of an element varies during a single animation, such as speeding up or slowing down.
Easing is a critical component of animation design, as it gives elements realism, character, and movement.
Linear movement is slow and unnatural.
Imagine an element moving at a constant speed as if there were no gravity or friction. Such animation would look fake and sloppy.
Ease-in and ease-out can be used to vary the speed of your animations, allowing you to make them more realistic.
Ease in is where the animation begins slowly but accelerates to the end.
Ease out involves a quick start with the animation slowing down at the finish.
Ease in-out is a combination of the two easing techniques.
For example, an element can have a smooth acceleration at the beginning and a quick stop at the end.
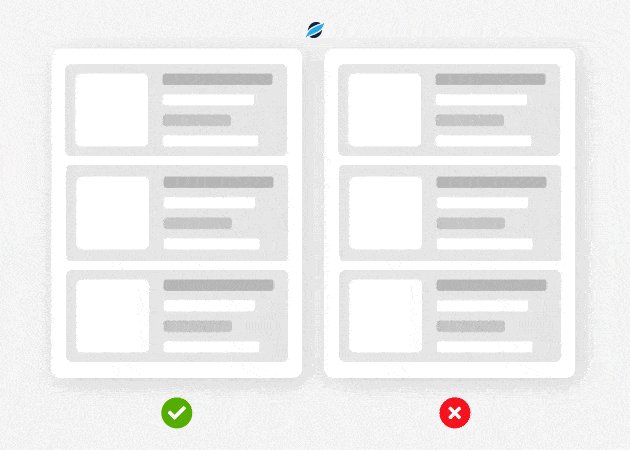
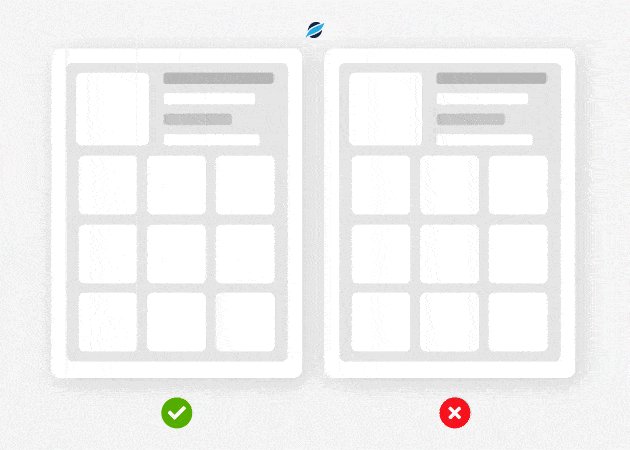
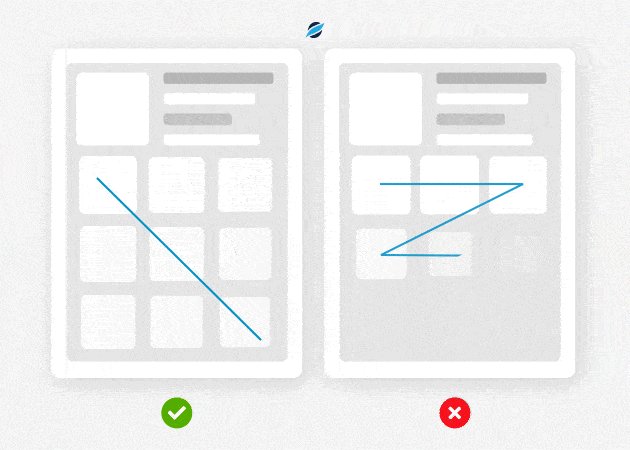
Choreography
In animation, choreography is the art of combining the movement dynamics of multiple elements into a cohesive whole.
Sometimes pages can load slowly, especially if you have a lot of animations on the page. If there is too much, then it can look labored or chaotic. With good choreography, you can make everything look smooth and easy.
The simpler your animations, the easier it is to choreograph, so to avoid issues with this, aim to keep it as simple as possible!
Common Animation Mistakes
Slow Animation Speed & Duration
You must be thrilled to have figured out where to place your animation – but there are still a few more steps to ensure that you can reach maximum success with it. To guarantee great results, make sure its duration and speed adhere to certain conditions.
Research has indicated that a UI animation should typically last between 200 and 500 ms, with click or hover animations on the lower end of this duration scale and larger-scale transitions spanning across the entirety of a screen falling toward its higher side. On top of all other guidelines, it is especially important to avoid motion blur in any form. This applies to all applications for which an animated element may be used!
Don’t Sacrifice Your Site’s Speed for Cool Animations
Despite already determining the need for animation, consider if it could have any adverse effects like impeding a user from completing their task or simply slowing them down.
Instead of just focusing on the animation itself, contemplate its larger context – where and how it will be used. For instance, though parallax scrolling can cause disorientation in some people, that doesn’t imply you should avoid using it entirely; understanding your target audience is what’s key here.
Animations on your website may look terrific, but you must think about the effect they have on page loading speed. When animations are complex and bulky, it takes longer for networks to download them which will ultimately cause slower load speeds. As a result of this delay in loading times, users become frustrated with their experience while also raising bounce rates and SEO rankings plummeting as well.
Too Much Animation
Above all, animation should have a purpose. If you simply add animation to your website just because it is visually appealing, the user interface will be overcrowded with excessive details that can lead to confusion and frustration instead of providing clear navigation and guidance. This means you are going against what you initially wanted – losing users in the process!
Animations can be used to guide users and direct their attention, such as a tiny animation that shows viewers where to look. They are also an effective way of providing valuable feedback by reassuring or redirecting them towards the right course of action.
Unnatural Animations
Steer clear from animations on your website that don’t complement the character or purpose of your site. For instance, if you are running an E-commerce business, it would be inappropriate to add unnecessary decorative fades as they will distract users from instantly browsing through products.
Don’t Forget About Mobile Devices
With the rise in usage of multiple devices, web developers can adjust animations based on which type a user is using. For instance, with desktop computers you could include animation when hovering your mouse over an element; alternatively, for mobile users you may want to focus on how it appears within the screen size and experience. By understanding each device’s capabilities and limitations, designers are able to create unique experiences tailored specifically for their audience.
The fact that you have considered a wide array of devices and adapted your animations and layout leaves a positive impression in the user’s mind and should not be overlooked.
It is very tempting for developers and designers to create animations for desktop viewing and simply hide them for mobile views. The loading times, data usage and processing power of a phone might not be suited to complex desktop-friendly animations.
However it’s important to remember that about 60% of people use their mobile devices to browse websites.
This is why you should take a “mobile-first design” approach to animating your website. Make sure your important animations are simple enough to run on mobile devices, and afterwards you can add to your desktop view as you see fit.
Conclusion
Now that you understand a little more about web animation, how it works and the different types available to you, hopefully, you can see how important it is in today’s website design. Not only does it make your site look good, but it can also help improve user experience and keep people coming back for more.
If you want a website that looks great and is kept running trouble-free, contact us today to find out how we can help. We would be more than happy to answer any questions you may have or get started on your next project.