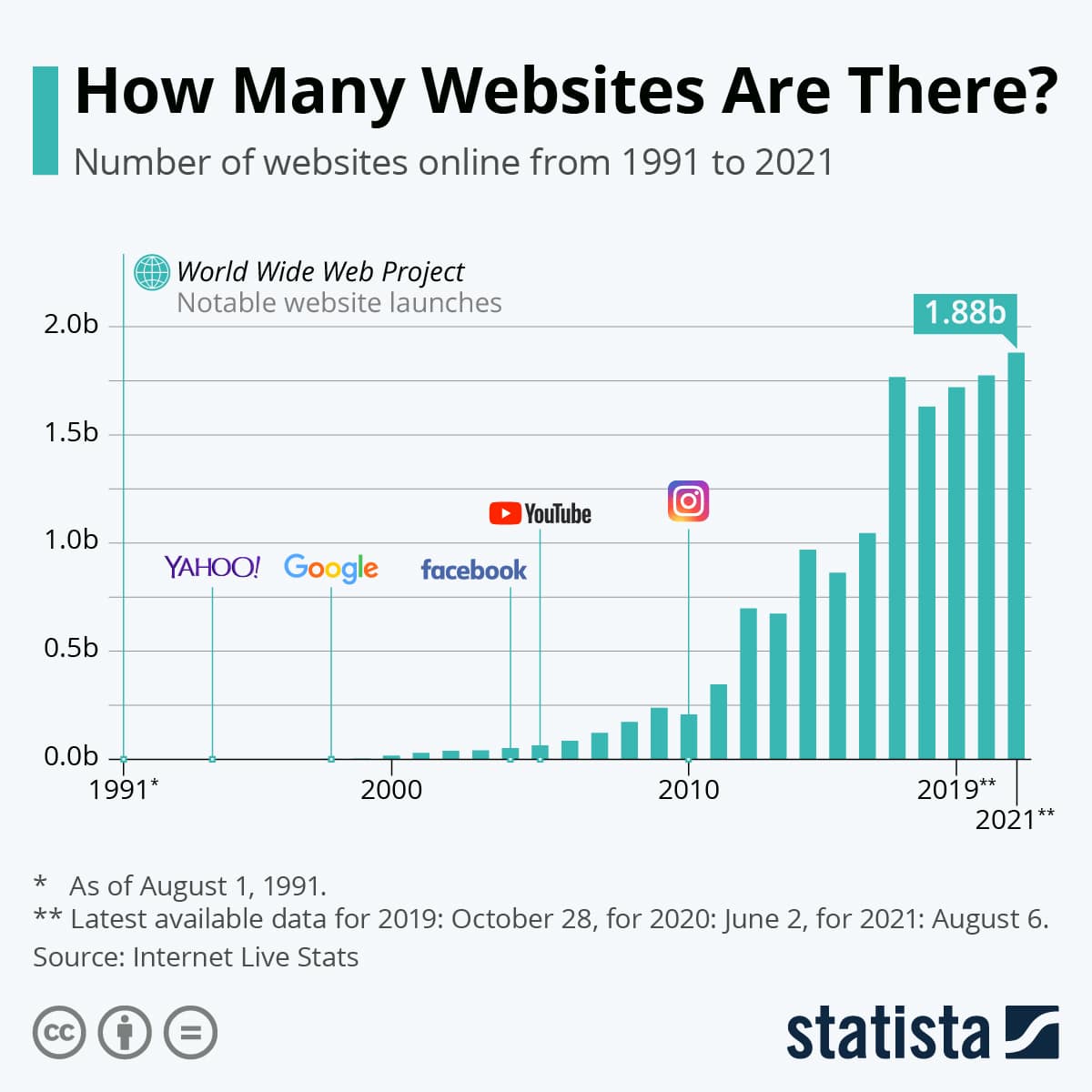
The inaugural webpage was launched on August 6, 1991, within the confines of CERN, Switzerland. This pioneering page served as an information hub for the nascent World Wide Web project and was meticulously crafted by Tim Berners-Lee. As 1992 drew to a close, there were merely ten websites in existence. A pivotal turning point occurred in 1993 when CERN released the W3 technology to the public, free of royalties. This marked the inception of the internet’s gradual transformation into the all-encompassing behemoth it has become today.
According to Internet Live Stats, the global count of websites has now surged to almost 2 billion, and this number appears to be growing at an accelerated pace. Nevertheless, it’s essential to recognize that only a fraction of these websites remain active and regularly updated.

Pixels consume a significant amount of electricity, making the internet a formidable energy consumer. To put this into perspective, if the internet were a nation, it would claim the sixth spot in the global electricity consumption rankings. This surge in energy usage is largely attributed to the increasing size of today’s web pages, with the average page exceeding two megabytes.
This not only results in sluggish load times and user frustration but also translates to a considerable amount of wasted energy (Tim Frick, 2016). It’s evident that sustainability principles can play a pivotal role in shaping the creation of websites that are not only swift and user-friendly but also energy-efficient.
As companies intensify their efforts to minimize their environmental impact, it’s imperative that their online presence isn’t an afterthought. Remarkably, the internet’s annual carbon footprint stands at a staggering 830 million tons, placing it in the same league as the aviation industry. If the internet were a nation, it would rank sixth in terms of electricity consumption. Yet, digital marketers and web designers have the capacity to mitigate their organization’s ecological footprint and enhance customer relationships by focusing on the development of energy-efficient user experiences.
Why Environmentally-Friendly Websites Matter!

A wealth of information about sustainable living and its implications for the environment and future generations is readily available online. An increasing number of individuals are adopting eco-conscious lifestyles by incorporating practices such as recycling, energy conservation, dietary changes, and various other measures.
Curiously, the green and eco-friendly labels, so prevalent in the marketing of products, are rarely applied to websites and the broader Internet landscape. This might be attributed to a general lack of awareness regarding the environmental impact of online activities. It’s crucial to delve into how internet activities contribute to this matter.
As early as 2016, the IT sector had already assumed responsibility for approximately 7 percent of the world’s total electricity consumption. This substantial share is primarily a consequence of the technology employed to power and access the internet, alongside the ever-expanding global online community.
Fast forward to 2019, and we find a staggering figure of over 4.5 billion active Internet users worldwide. This number is poised for continual growth as more people gain internet access, and companies increasingly embrace digital platforms.
Therefore, much like in the physical world, it is imperative to implement measures that mitigate the web’s impact on the climate and environment. The first step begins with individual actions and choices, underscoring the significance of taking personal responsibility in this endeavor.
🛢️ Quick Facts
- Production of servers requires more GHG-producing energy.
- Every time we use a search engine, there’s an output of GHG gasses
because each unique search requires multiple servers. - Looking at a webpage with pictures or video emits an estimated 0.2 grams of
CO2 per second. - One Google search accounts for an estimated 0.2 to 7 grams of carbon dioxide emissions. (*7 grams is equivalent to boiling a pot of tea or driving a car 52 feet)
- An email has an estimated carbon footprint of 4 grams of CO2, and a large attachment could have a footprint of 50 grams.
Steps to Solve This Issue and Create a Sustainable Web Design
Here are some straightforward measures to minimize your website’s environmental footprint:
Enhance Findability
Simplify the process of finding content on your website. The more effortless it is for users to locate information, the fewer pages they need to load. This in turn reduces the number of server requests as users can access what they need with fewer clicks. Additionally, this streamlined approach prevents unnecessary page elements, such as images and videos that consume significant bandwidth, from loading unless they are specifically requested. These seemingly minor energy-saving adjustments can add up significantly over time.
404 Error Pages (Broken Links): When users attempt to access a webpage that doesn’t exist, a 404 error page is displayed. This can occur when users click on broken or invalid links. Best practice dictates creating user-friendly 404 error pages that not only inform the user of the issue but also guide them to a relevant resource. To make your website greener, it’s advisable to adopt a monthly routine of using tools like Google or Bing Webmaster tools, or other link-checking utilities, to identify and address broken links. By rectifying these issues promptly, you can significantly reduce the occurrence of 404 status code errors on your site, leading to a more efficient and eco-friendly web experience.
Use 301 Permanent Redirects: A 301 redirect is a permanent redirection from one URL to another. When you alter a URL, it’s crucial to implement 301 permanent redirects. This practice enhances the findability of your content, boosts its SEO performance, and contributes to a more energy-efficient website. By implementing these steps, you not only improve the user experience but also reduce the environmental impact of your website.
Performance Optimization
Sustainability and page speed are intrinsically connected. A website that operates with enhanced efficiency not only provides a swifter user experience but also reduces its environmental impact. The rationale is straightforward: increased efficiency necessitates less processing power, resulting in reduced energy consumption and a diminished carbon footprint for your site. As users increasingly demand instantaneous access to the content they seek, optimizing page performance becomes paramount. Faster load times translate to a reduced bounce rate, ensuring that website visitors remain engaged and satisfied with their experience. In this synergy of speed and sustainability, not only does your website benefit, but so does the environment.
Design & User Experience
Sustainable design is characterized by its efficiency and accessibility. By focusing on creating excellent experiences for both mobile and desktop users, you enhance accessibility, ensuring that people can access your site regardless of the device they use. Embracing a mobile-first web design approach also aids in the conservation of energy. It prevents the unnecessary loading of large assets designed for desktop machines, resulting in improved site speed and enhanced energy efficiency.
Web Fonts and Sustainability: The use of web fonts has broadened the designer’s creative palette and often leads to a more engaging user experience. However, it’s essential to remember that the pixels displaying these fonts are powered by energy. Therefore, when selecting a font for a web-based project, you should consider the energy required to load that font. The choice of font can significantly impact the energy consumption associated with loading a webpage. There are a couple of ways in which a font can influence the energy required for page loading:
HTTP Requests: This term refers to the requests made to a server to load all the elements on a webpage, including fonts, images, and videos. The volume of HTTP requests directly affects your page’s loading speed, and it correlates with the amount of energy necessary to process these requests. In essence, the more HTTP requests your website generates, the slower your page will load, and the greater the energy consumption required to fulfill all these requests. To optimize your website for both user experience and energy efficiency, it’s vital to reduce the number of HTTP requests whenever possible.
Page Weight: Page weight, measured in kilobytes (KB) or megabytes (MB), quantifies a webpage’s size. A smaller page size translates to faster loading speeds and reduced energy consumption. This not only enhances user experience but also benefits the environment by requiring less energy to display content.
It’s essential to note that third-party code, such as chat widgets, analytics scripts, and social media embeds, often contributes significantly to page weight and data transfer. These elements can be major culprits in slowing down websites and increasing their energy consumption.
Furthermore, JavaScript, being more resource-intensive than HTML and CSS, can be a major contributor to excessive page weight. Many websites tend to rely heavily on JavaScript, often more than necessary. It’s advisable to critically evaluate whether a JavaScript framework is essential for your project and assess the impact of costly dependencies using tools like Bundlephobia. This scrutiny can lead to significant improvements in both performance and sustainability.
System fonts, those already installed on local computers, demand the least amount of energy to load since they are readily available on the user’s device. In contrast, web fonts, while broadening a designer’s creative options, can lead to an increase in HTTP requests to your page, add to page weight, and ultimately affect page load times.
By implementing proactive measures during the site planning phase, you can make substantial savings in terms of overall page size and server load. This pre-launch optimization results in the creation of a more sustainable website, one that consumes less energy and provides an improved user experience upon launch.
Optimizing Photos Within a Responsive Design: Image optimization is a crucial aspect of responsive design, contributing to better performance and increased sustainability.
When a website is accessed on a smartphone, it’s inefficient to load the same large background image that is displayed on a high-resolution desktop monitor. To address this issue, CSS provides a simple method known as “@media query” that allows for the optimization of images based on the specific device size. These performance optimizations benefit all users, irrespective of their screen dimensions, available bandwidth, or device capabilities.
Furthermore, these optimizations have a positive ecological impact. By minimizing unnecessary image data transfer, you not only enhance user experience but also conserve energy and reduce the environmental footprint of your website. In essence, optimizing images within a responsive design is a win-win for both users and the planet.
Green Hosting
Web servers, responsible for storing the files that constitute web pages, operate continuously, 24 hours a day, demanding a substantial amount of power. Consequently, the most influential step one can take to foster a more sustainable website is to opt for a hosting provider that operates on 100% renewable energy sources.
Choosing a green hosting provider signifies a conscious commitment to reduce the environmental impact of your website. By relying on renewable energy sources such as wind or solar power, these hosting services not only minimize the carbon footprint but also contribute to a greener and more sustainable digital landscape. Green hosting is a tangible and impactful way to align your website with eco-conscious principles and help create a more environmentally friendly internet.
Getting Users to Opt into Green Choices
Once we’ve implemented eco-friendly coding and services, the next step is to consider how our designs intersect with user behavior.
Encouraging users to opt into green choices can be challenging. Often, it involves requesting users to make small sacrifices in terms of money or convenience. However, by integrating sustainability into our product design, we can provide users with opportunities to align with their green objectives while fulfilling their immediate needs.
To guide this process, there are three fundamental questions to ponder:
- What are we making?
- By using it, will people be helping or hurting the environment?
- If it isn’t helping the environment, can we give the users a way to do what they want in a greener, or less harmful, way?
The exciting part is that many of these sustainable practices can enhance both our environmental impact and the overall user experience. It’s a win-win scenario that offers opportunities to create a more sustainable digital landscape while ensuring users’ satisfaction and engagement.
Creating the Culture of Sustainability
By considering the damaging activity of humanity this mission looks impossible but creating a culture can start with just one person or small group. Think of the coronavirus! It actually spread all over the world by a single person and now the whole world is dealing with this nightmare.
So, In order to establish a culture of sustainability these individuals are committed to sustainable solutions and committed to programs that inspire others. Here are some ideas that I think might be helpful to create a culture among website owners and even web design companies and freelancers.
Start with yourself
As we already know, coronavirus started by one person. As a web designer we have our own websites, we can redesign our website according to eco-friendly ideas, Instead of having fancy website with animations, huge pictures we can design a simple one, we can make our website more findable, we can make our website more SEO friendly and shifting to a green server is must. So, we’re already green and let’s see how to create awareness.
Always start with examples
As a web designer who committed to developing a sustainable culture to have a greener website and internet, we should set the examples. We can name top successful companies who already started moving green by changing their company websites, shifting to green servers etc… each individual must be made fully aware of the ecological benefits of sustainability. So our first web design customer is already aware of this concept and they’ll keep this in mind even if they’re not using our services.
Blogging and creating content
The greater the awareness we have, the more audiences will be familiar with the concept of eco-friendly websites. It’s important to run our own blogs and build audiences. The more readers we gain the more content will be shared and at the end more people will be aware of what goes on around us and why eco-friendly websites are important.
Develop a community
Creating a community of web designers and bringing up the environment issues and starting discussing the concept of eco websites is another way to create a culture, so there are more people around us with the green mind. This initiative or culture should easily reach all sector’s companies and freelancers as well as customers.
Conclusion
The internet’s growth comes with an environmental price, as it now ranks as a top energy consumer. It’s evident that sustainability principles are essential for creating energy-efficient websites. In a world increasingly focused on eco-conscious living, the internet must not be left behind. We have the power to shape a more sustainable digital landscape.
Take steps to optimize your website for speed and sustainability, contributing to a greener online world. Contact us to learn how you can make a positive impact with our website design, maintenance, and optimization. Together, we can create a faster, more eco-friendly internet.